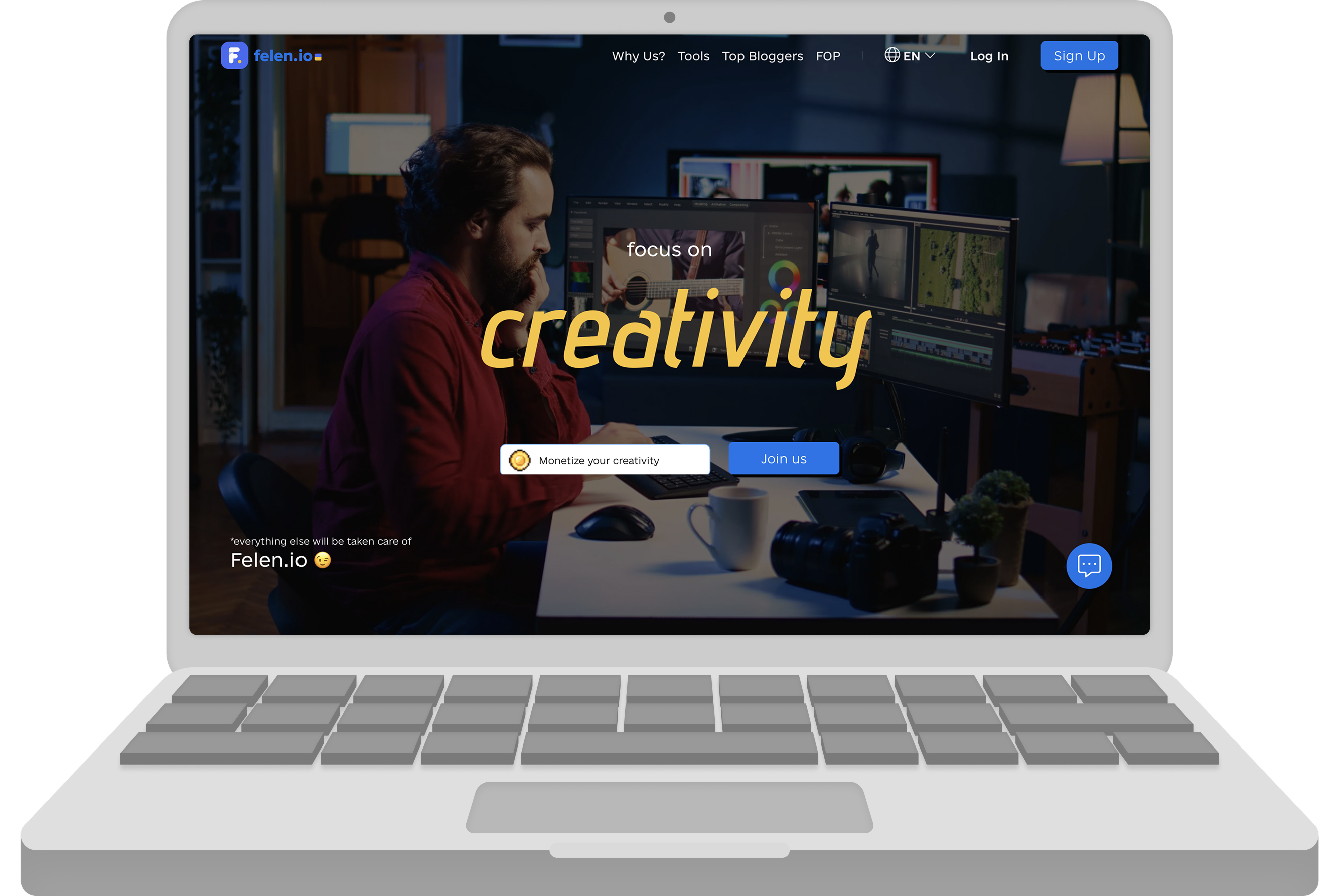
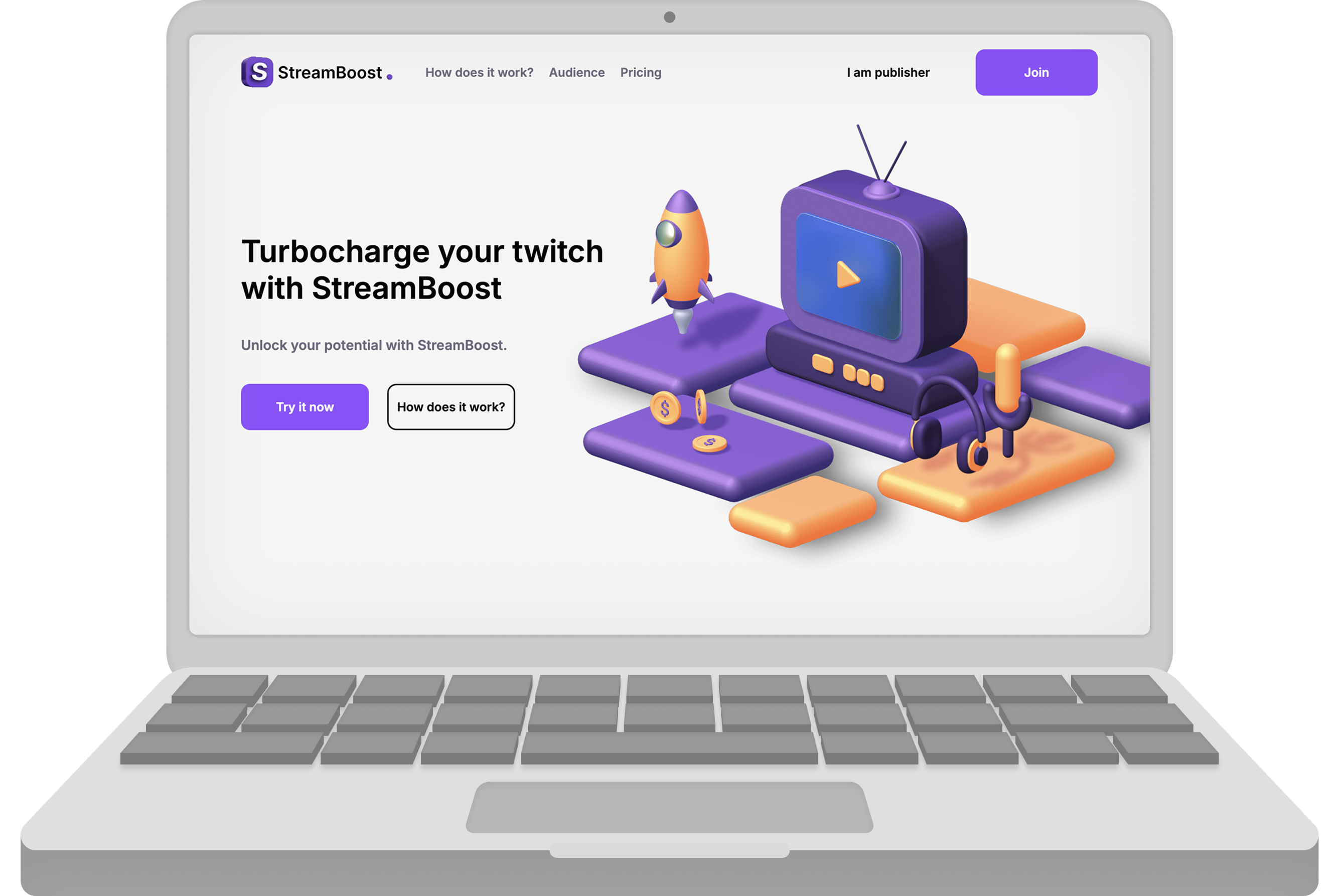
Streamboost — Promo Landing with 3D Animations & Visual Impact
A visually immersive landing page combining bold 3D animations, clean layout, and high-speed performance to promote a creator-centric tool.
 I want the same! Ask a question
I want the same! Ask a question
About case
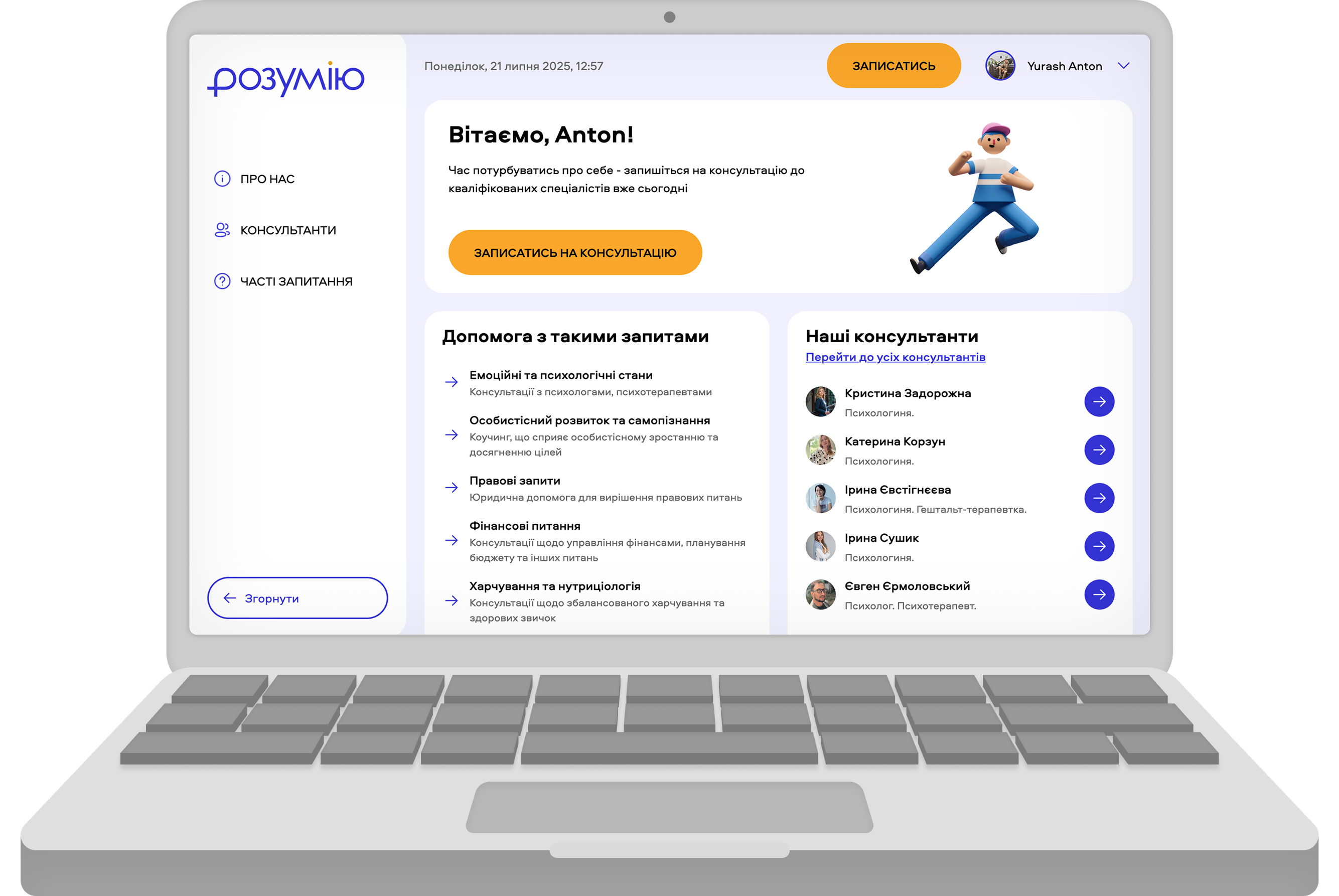
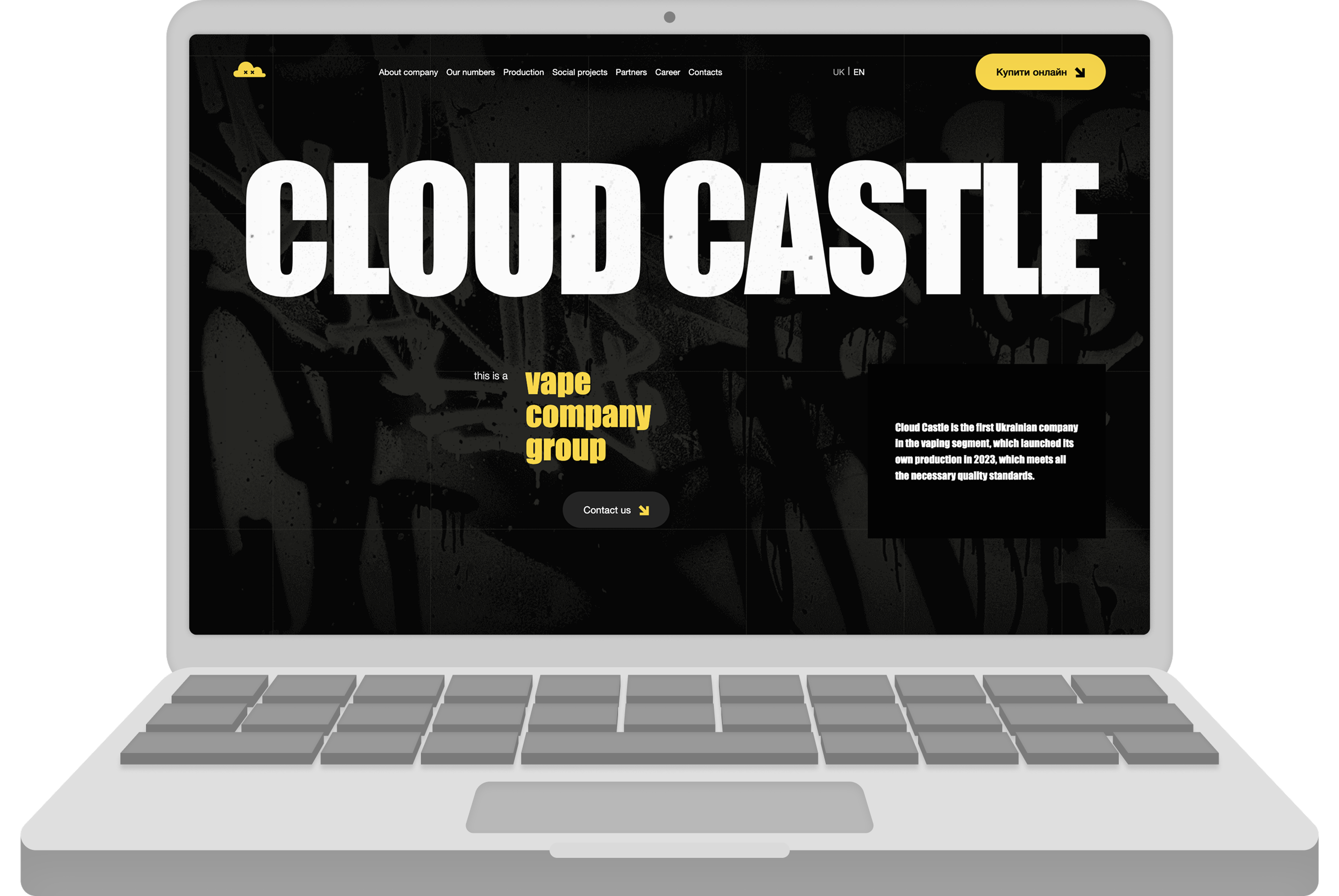
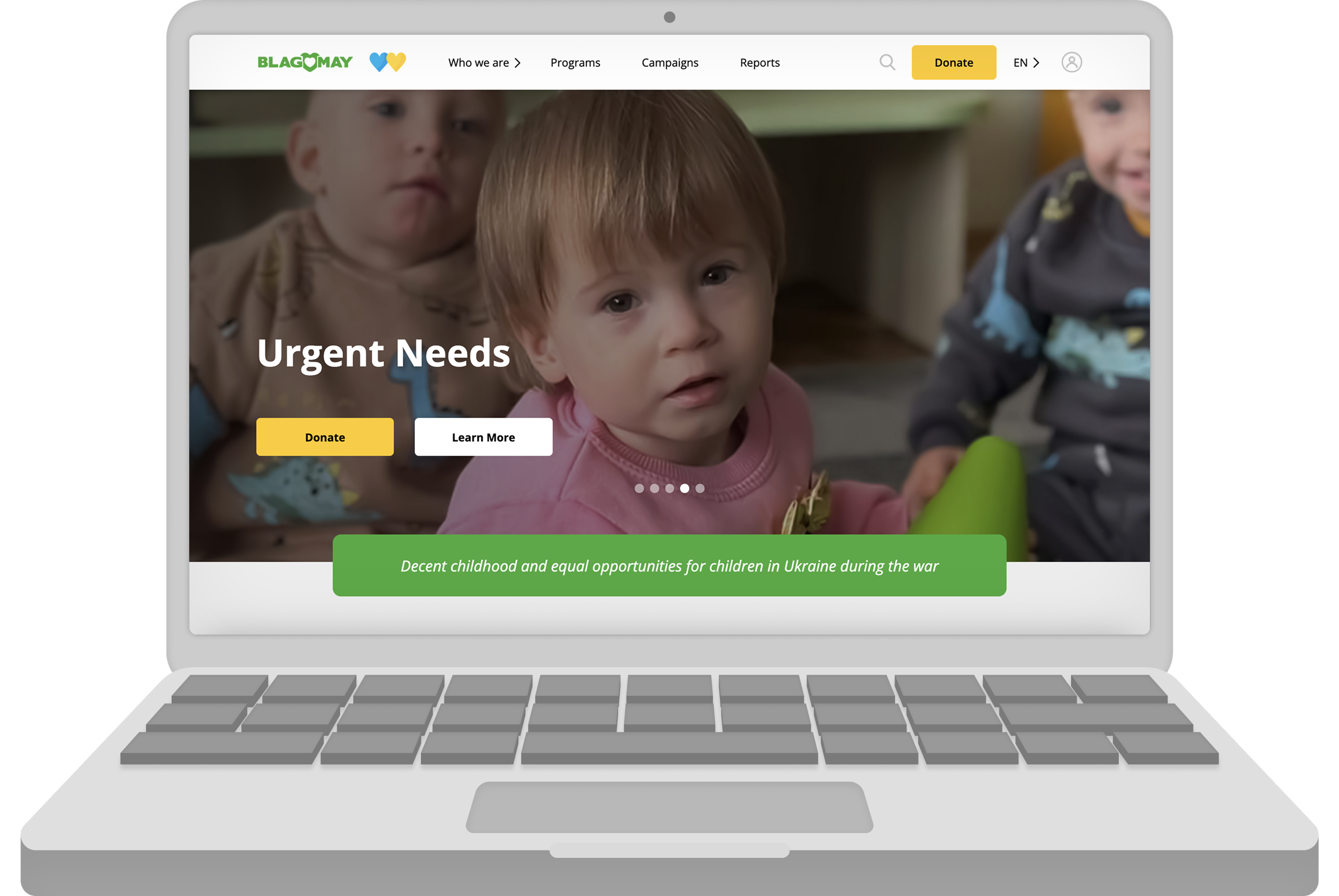
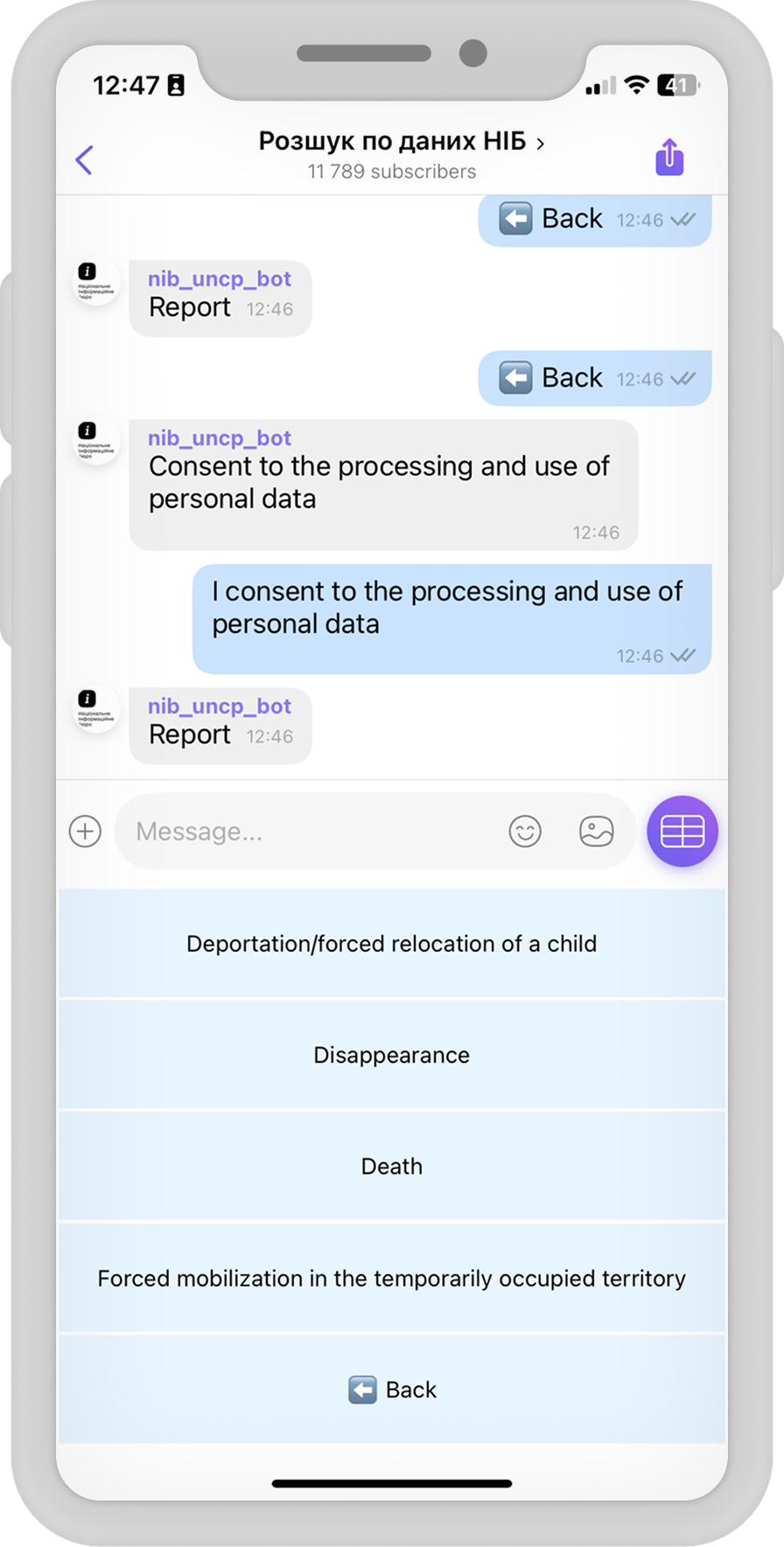
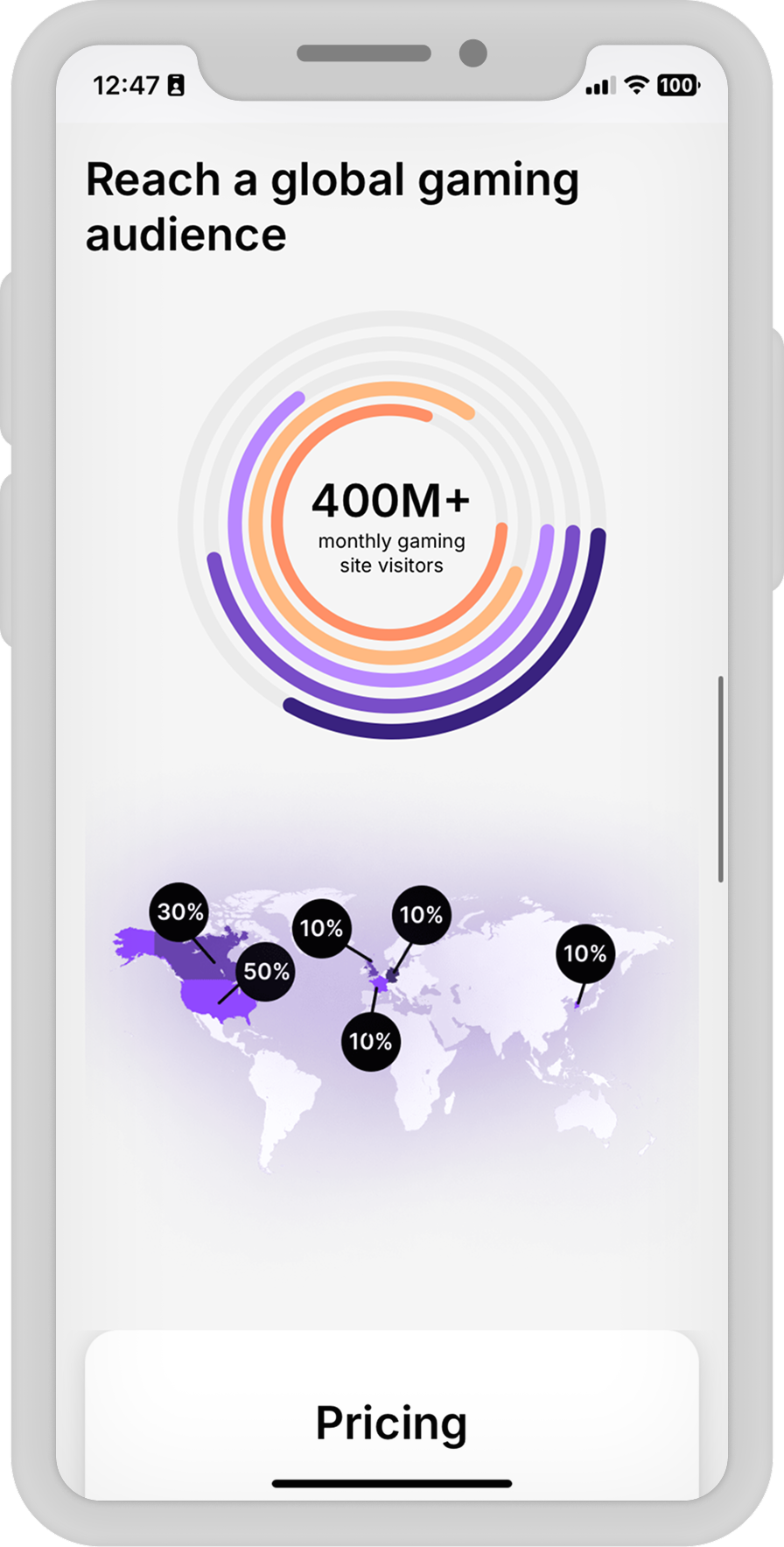
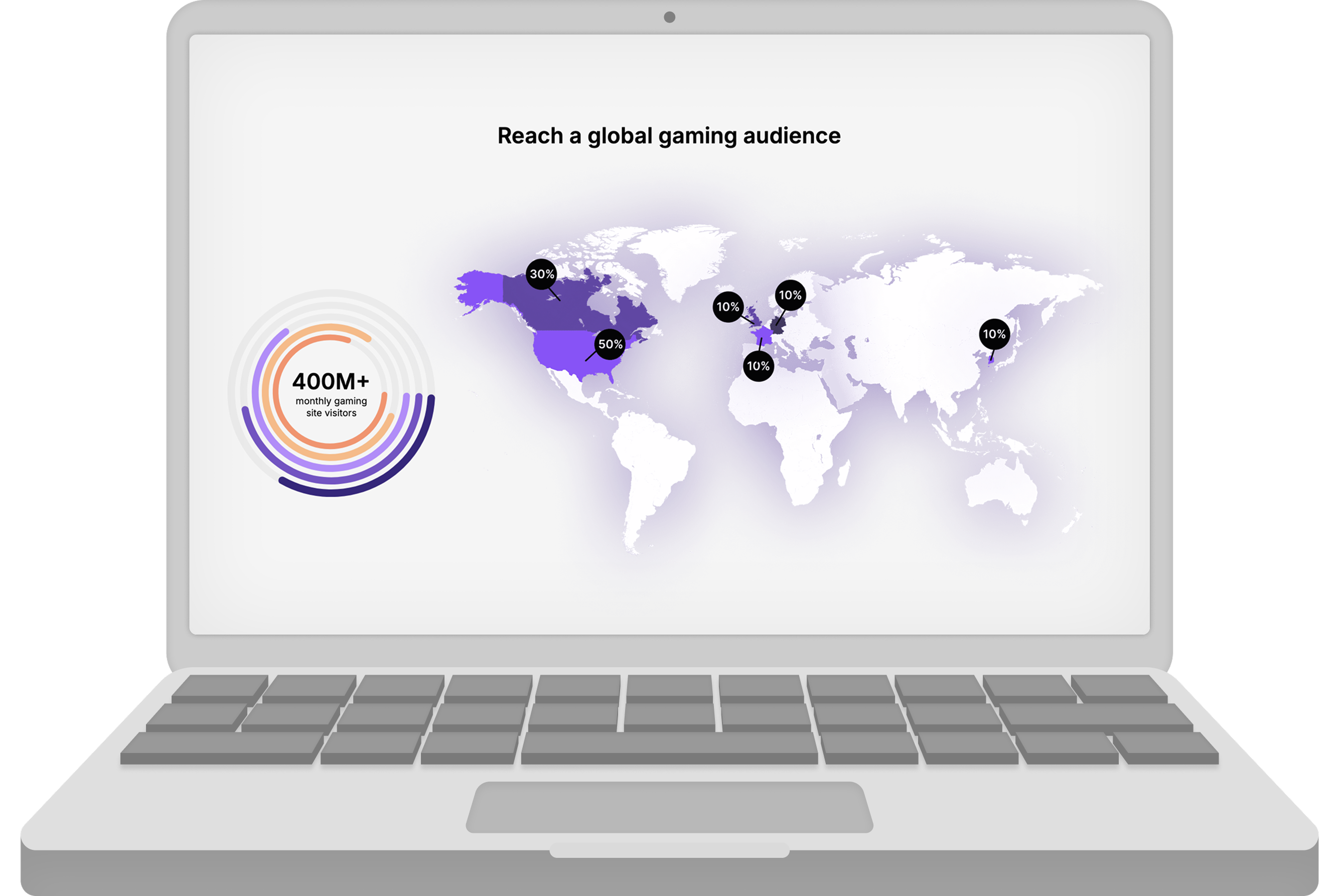
Streamboost needed a landing page that feels alive — modern, engaging, and bold enough to grab attention in seconds. We delivered a fast-loading, animated experience featuring floating 3D elements, scroll-triggered effects, and dynamic UI blocks tailored for creator-focused messaging.
The result is a sleek, mobile-friendly promo site that balances animation and clarity, designed to convert visitors and leave a lasting visual impression. Go to the project
The result is a sleek, mobile-friendly promo site that balances animation and clarity, designed to convert visitors and leave a lasting visual impression. Go to the project



tasks, we have completed
- Created 3D-animated promo landing from scratch
- Integrated scroll and motion effects for storytelling
- Ensured top performance and smooth loading
- Balanced visuals with clear copy and CTAs
- Designed for mobile-first responsiveness
- Aligned visuals with the product’s identity